; Date: Thu Jun 28 2018
Tags: Node.JS »»»» Electron »»»» Vue.js »»»»
It's relatively easy to setup a blank Electron application, but of course the modern best practice is to use an application framework when creating an HTML+JavaScript application. The Electron development model more-or-less-exactly matches the model in regular web browsers. That means we can use a framework like React or Vue.js to make a powerful Electron app. In this tutorial we'll set up a simple Electron app, then add to it a simple bit of Vue.js code, and see that it is pretty simple to bring the two together.

What we'll do is walk through one of the starter applications, then add some simple Vue.js code.
This article is part of a series on kicking the tires of Electron application development. See:
- Quickly start a new Electron software project
- Quickly start a new Electron and Vue.js application project, (this article)
- Use Electron-Vue to build Electron/Vue.js application with Bootstrap v4 -- DISRECOMMENDED
Start with the application here:
https://github.com/electron/electron-quick-start
To deeply explore that application, see Quickly start a new Electron software project
QUICK START:
$ git clone https://github.com/electron/electron-quick-start electron-quick-start-vue
Cloning into 'electron-quick-start-vue'...
remote: Counting objects: 289, done.
remote: Total 289 (delta 0), reused 0 (delta 0), pack-reused 289
Receiving objects: 100% (289/289), 59.89 KiB | 901.00 KiB/s, done.
Resolving deltas: 100% (133/133), done.
$ cd electron-quick-start-vue
Before proceeding with the setup, edit package.json, to change the project dependencies to this:
"devDependencies": {
"electron": "^3.0.0-beta.1"
},
"dependencies": {
"vue": "^2.5.16"
}
This changes the Electron dependency to the 3.0 beta that was recently announced, and to add a Vue.js dependency. For the electron dependency, feel free to update it to 3.0 once it comes out of Beta.
Getting back to the setup:
$ npm install
> electron@3.0.0-beta.1 postinstall /Volumes/Extra/sourcerer/004-electron/electron-quick-start-vue/node_modules/electron
> node install.js
added 137 packages from 121 contributors and audited 197 packages in 10.864s
found 0 vulnerabilities
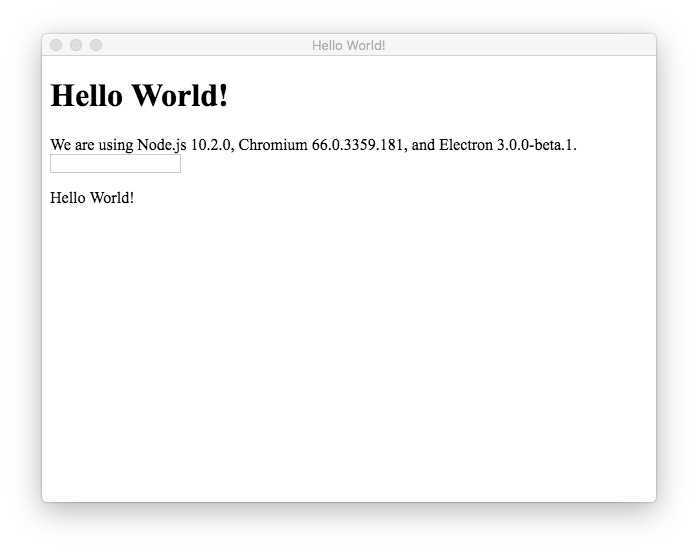
You can now verify that the base application runs.
$ npm start
> electron-quick-start@1.0.0 start /Users/David/electron-quick-start
> electron .
Because we installed the Vue.js package using npm, we can look at the contents of the package which was installed.
$ ls node_modules/vue/
LICENSE README.md dist package.json src types
$ ls node_modules/vue/dist/
README.md vue.esm.browser.js vue.js vue.runtime.common.js
vue.runtime.js vue.common.js vue.esm.js vue.min.js
vue.runtime.esm.js vue.runtime.min.js
In other words node_modules/vue/dist/ matches what would be deployed to a website.
Modifying the application index.html with a Vue.js app
The usual setup for Vue.js says to use a <script> tag referencing the Vue.js CDN. However, for an Electron application we don't want to have externally loaded dependencies. Electron applications might not be running on a computer with Internet access, so it is best if all dependencies are local to the application.
To get some Vue.js code running in the Electron application, we can make a couple small changes to the index.html in the sample application.
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
title: 'Hello World!'
},
methods: {
changeTitle: function(event) {
this.title = event.target.value;
}
}
});
</script>
The first line loads vue.js from the package that was installed from the npm repository.
https://www.npmjs.com/package/vue
Some of the Vue.js documentation suggests using vue.common.js instead. Because HTML files in an Electron application are just like HTML files in a browser we can do it this way, just as we would do in a web browser.
The Vue.js code defines an app that will be hosted in an element with ID of app, a data item named title, and a function that changes the title value. There's not much to this, but it will demonstrate that Vue.js is running.
To match this code, you need the following added to the HTML:
<div id="app">
<input type="text" v-on:input="changeTitle">
<p>{{ title }}</p>
</div>
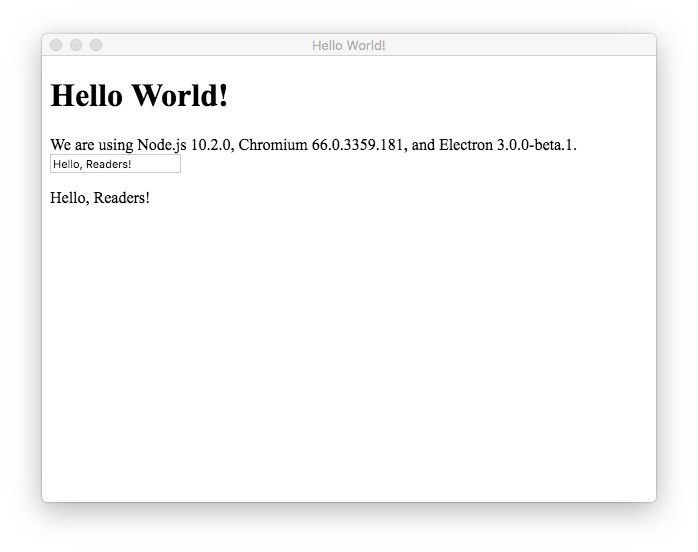
This sets up an <input> element and any input to that element calls the changeTitle function shown earlier. That function changes the title variable, which then causes a change in the display thanks to the template.
Next, start the application:
$ npm start
> electron-quick-start@1.0.0 start /Volumes/Extra/sourcerer/004-electron/electron-quick-start-vue
> electron .


Next steps
Obviously this doesn't do anything more than demonstrate Vue.js code runs in an Electron app. That's not terribly surprising since Electron provides us with a modern web browser container.
For an interesting Vue application we need to be using .vue files to define our components. That in turn requires some work to compile those files. Another requirement is to use a User Interface component library. Both those requirements are easily satisfiable because folks developing regular websites using Vue.js have solved all those issues. We just need to configure the tools to work with the Electron environment.