; Date: Sat May 04 2019
Tags: Search Engine Optimization »»»»
We might want to optimize the visual space on a web page to display a large amount of text without it looking like "too many words". Visitors seeing a long block of text might be put off and go somewhere less verbose. Using an accordion to collapse sections of text -- I have an example below -- can minimize the vertical space required to display the page. But it requires putting text inside a div tag with "display - none" and the search engines might think the page has negative SEO factors. But by some simple observation we can see that's not the case.

What do I mean by an Accordion?
Accordion elements are a useful way to minimize the vertical space required for some text. For instance a FAQ could have a series of questions, you click on a question and the answer for that question appears while all the other answers disappear.
The vertical space required is simply the headers of the accordion elements. The text within a given accordion element can be long and verbose, but the reader won't see it unless they expand that accordion.
Therefore if you have a lot of things to say on a given point, your web page can contain all the words you think are necessary and the reader is not subjected to the visual impact of a huge body of words.
Instead the reader see's a few brief summary points, inviting them to read the details they're interested in while skipping over the rest.
For example an organization selling a software product could have installation instructions hidden within a collapsed area. These instructions are only important to a fraction of the readers, but are incredibly important to those readers. Therefore installation details must be available but it degrades the user experience of the readers who do not need those details. Therefore putting the details within a collapsed section lets some readers access the instructions and other readers skip over them.
Finally -- the long section of text in this collapsed accordion section demonstrates that we can include lots of text, without impeding the visual look of a web page.
Because the hidden `<div>'s` have `display: none` the search engines might think you are trying to game search ranking. That is - the text is hidden so it is invisible to the user, but is visible to the search engine, and the search engine might think you are trying to stuff keywords in the text or something.
This was an old dark-hat-SEO technique used when Google was young and had immature search ranking algorithms. Some websites used tricks to hide keyword-rich text on the page that might not have anything to do with the topic of the page but instead be there to draw visitors for specific keywords. Eventually Google (and other search engines) figured out how to detect all those tricks.
The worry is that an accordion on a web page might trigger Google et al into thinking the page is using dark-hat-SEO techniques.
That should give you an idea about Accordions and how to use them.
Recently I've been dealing with a drop-off in traffic to one of my sites. The drop-off seems most related to Google starting to enforce mobile-responsive design by down-ranking sites that are mobile unfriendly. I've written up my attempts to fix the problem and how I discovered that traffic had fallen off and how it correlated to enforcing mobile-responsive design.
But this morning I had the thought - around the time of the drop-off in traffic, I had also implemented accordions on a few pages on that site because I wanted to limit the vertical space required for the content on those pages. In looking for advice I've learned these accordion elements were not a problem.
Do accordions negatively-affect search ranking of pages?
On moz.com I find
How does a collapsed section affect on page SEO? which is a good discussion of how to detect whether there is a problem, and how to avoid a potential problem.
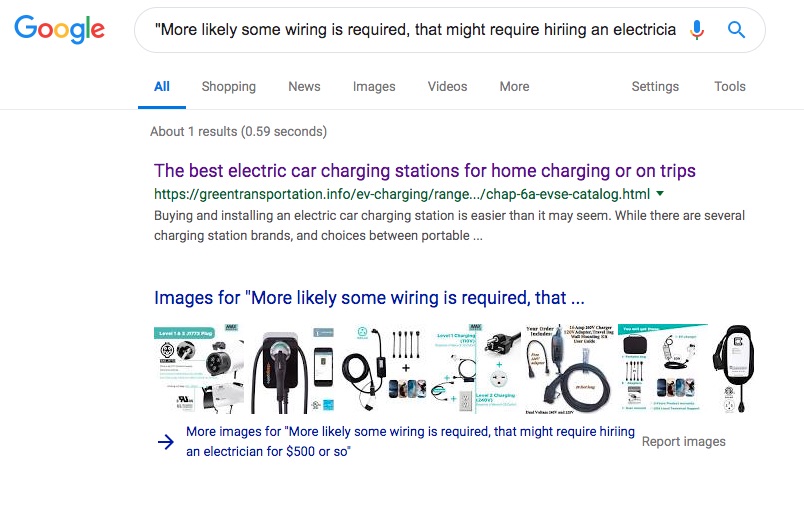
To detect if there's a problem get some of the text you have in a hidden section of the accordion. Then you go to Google and enter that text, with double-quotes around it, as a search query. If your page shows up, that means Google has it indexed.
In my case I have an accordion at:
The best electric car charging stations for home charging or on trips
From one of the collapsed sections I picked up this text: "More likely some wiring is required, that might require hiriing an electrician for $500 or so". (ugh, there's a spelling mistake - now fixed)

So yes the page, including the hidden text, is being indexed by Google.
Look also for other aspects
As I said, I'm trying to figure out why traffic on my website has fallen off. The hypothesis is that maybe adding accordion's to some web pages has negatively impacted the site's search ranking. In the previous section we see that the text on that web page is being indexed by Google.
The accordions were added to two pages and those two web pages saw traffic falling off starting around the time the accordions were added.
But ... going by Google Analytics many other pages on that site also had decreased traffic starting in the same time-frame. These other pages do not have accordions. What's common to all the pages is they were marked by Google in the Google Search Console as having bad mobile-responsive offenses.
The mobile-responsiveness offenses were reported to me in early March. I must have ignored the reports because I didn't read them, and didn't grok the significance. Then on April 2 the traffic suddenly fell off.
For every page where traffic has fallen, there was a modest fall-off during March and a sudden fall-off on April 2.
In other words there is no correlation to accordions on my web pages. The correlation is to mobile-responsiveness problems.
How to properly implement hidden text in <div>'s with display: none
To avoid the risk the search engine might record a negative SEO factor on your web page, the accordion should implemented clearly. The search engine should be able to easily determine you're being fair and appropriate.
Obviously a search engine should downgrade sites that stuff hidden text that can never be visible to users. At the same time the search engine should not downgrade sites whose content correctly serves the needs of the reader.
In this case that means using easily recognizable UI elements patterns. To separate the black-hat sites from the user-friendly sites, search engines are analyzing the markup anyway. The search engine will detect sections with the display: none attribute but if that attribute is within the context of HTML code fitting a familiar implementation pattern the search engine will know what the web page is doing.
TL;DR Using a common UI framework, like Bootstrap, should clearly signal the search engine what you're doing.
On the moz.com post mentioned earlier they suggested to
- Ensure each content-section is in a separate
divtag - Ensure one of the
divtags is normally visible, and all the others havedisplay: none - Use JavaScript to listen to click/tap events and to show/hide the
divtags to match
That's exactly what the Bootstrap accordion support does. Using a well-known UI framework makes it easier search engines will to recognize these structures and interpret the site correctly.
Other resources
Google: Hidden text and links -- discusses the black-hat SEO problem, and how Google wants to see sites do things that are friendly for users. For example text might be part of an image and therefore not directly readable to the search engines - Google suggests putting that text in an
alt attribute, and that is also beneficial to blind users who are using screen reader software.
Stack Overflow: Google SEO and hidden elements -- has some good discussion, several good answers, and several links to useful articles.