; Date: Fri Apr 05 2019
Tags: Mobile-friendly web design »»»» Mobile accessibility »»»» Search ranking »»»» Search Engine Optimization »»»»
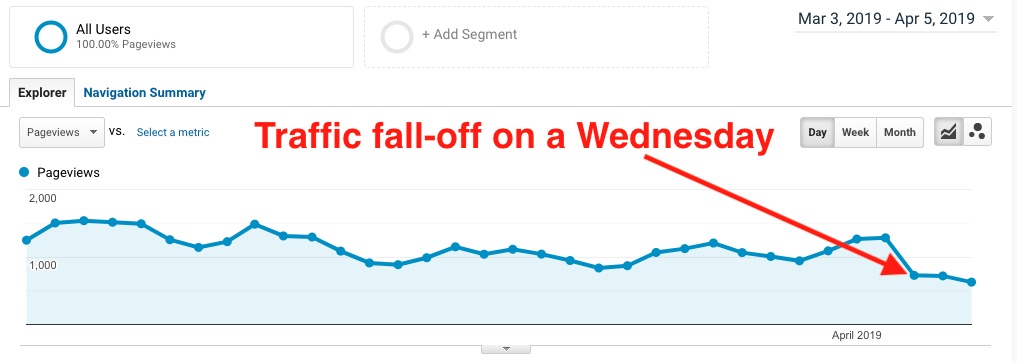
This week the traffic to one of my sites is exhibiting a steep traffic fall-off. For years it has had a solid 1000 visitors per day, or so, and at the beginning of March the traffic started to slowly diminish, then on Wednesday April 3 the traffic fell off steeply. Usually this site has a fall-off on the weekends, so this particular change is ominous. In the Google Webmasters tools is a clue - that at the beginning of March there is suddenly many reports of mobile usability issues. The two are likely connected as Google has long warned of a plan to downgrade sites that are not mobile friendly.

The site in question is a simple HTML site that uses Bootstrap for layout and certain UI niceties. I hadn't tried hard to make it mobile friendly or responsive. Clearly I need to turn my attention to that issue.
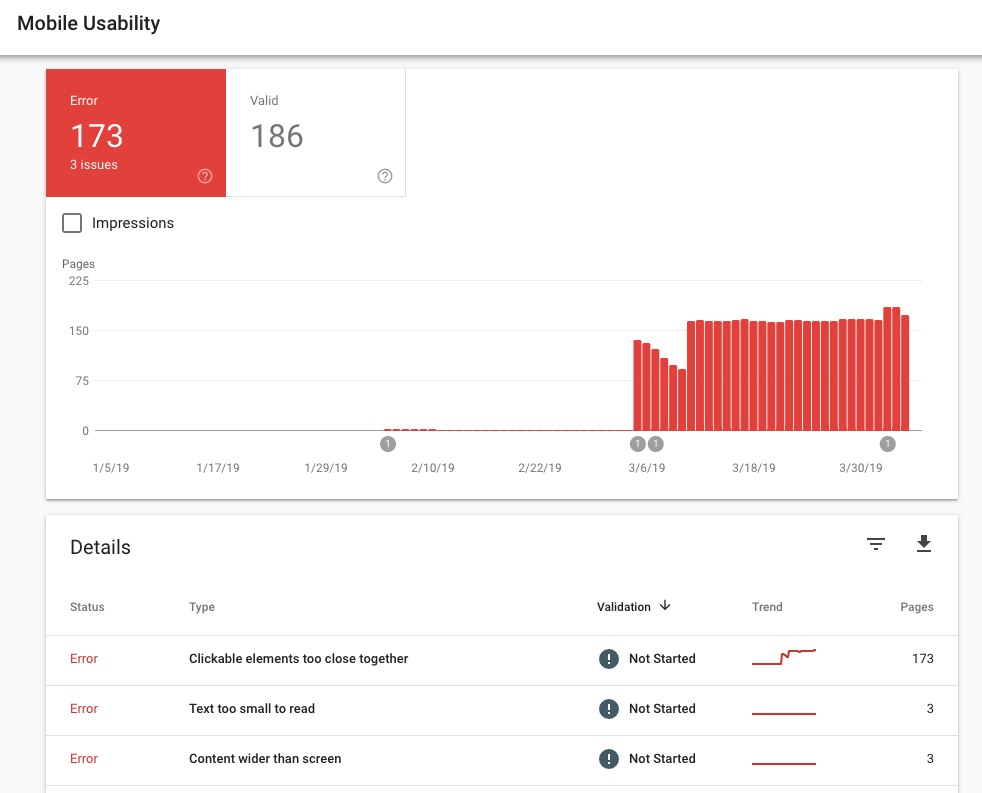
In the Google Search Console, I find this reported issue:

Notice it goes from zero issues to 140 or so, then to 173, on Tuesday March 5. The named issues are all mobile usability related.
So I have some work to do. Fortunately I have a couple cell phones and an iPad in front of me to help with verifying the mobile usability of my website. I'll also be addressing this site and my other sites.
Google has a tool that claims to assess mobile-friendliness:
https://search.google.com/test/mobile-friendly
It appears from some web-searching using DuckDuckGo (my preferred search engine) that folks have been noticing mobile-unfriendly penalties for quite a long while. So.. Google is just now catching up to me?
-
https://searchenginesetc.com/google-enforcing-mobile-seo-penalties/ -- Sept 2018 -- gives some useful resources for understanding the technical issues
-
https://www.practicalecommerce.com/SEO-Google-to-Make-Mobile-friendly-a-Ranking-Signal - 2015 - notes that in search results on mobile devices that Google showed a label of which sites were mobile friendly or not
In
December 2018, Google announced having reached a milestone of using "mobile-first indexing" in over half the pages shown in search results. Reading between the lines, Google has been rolling this effort out over time rather than snapping a finger and implementing it for the entire Internet all at once.
In
March 2018, Google announced it would start rolling out mobile-first indexing after nearly two years of experimentation. Further, that each website would be notified in turn via the Google Search Console that mobile-first indexing had been enabled for that site.
The method for detecting mobile-first indexing is to look in the server logs for an agent calling itself Smartphone Googlebot.
Google has published documentation about mobile-first indexing, and what to do:
https://developers.google.com/search/mobile-sites/mobile-first-indexing
At the big picture scale - what Google, and presumably the other search engines, is doing is enforcing best practices. It is of course a best practice to not only ensure the website is usable on a small screen, but to load quickly, to use HTTPS, to use modern HTML and CSS, that all page elements load properly, and so on.
Google has been adding these factors as search ranking elements over the last few years. Pages that load quickly are obviously preferable. Using HTTPS is very important from a security perspective. etc etc ...
It's no longer solely about having good quality content, but is the wholeness of the website well run.