; Date: Sun Aug 23 2020
Tags: Node.JS »»»» Front-end Development »»»» Bootstrap »»»»
The Node.js world changed a lot this year with the Node.js 14 release, and its support for ES6 modules, async/await functions, and top-level async code. Another important change was the Bootstrap project which is preparing version 5 where the leading feature is to drop jQuery. These and other changes have come, and are coming, to application developers. This creates a good opportunity to revisit building web applications using Node.js, exploring not only the new features in Node.js but life with Bootstrap without relying on the jQuery crutch. To that end, let's write a little TODO application using Node.js 14, Express, Bootstrap 5, Sequelize, and Socket.IO.

Node.js is a popular programming platform for using JavaScript outside of web browsers. With it we can develop web services, web applications, command-line tools, even desktop GUI applications, written in JavaScript. Express is a popular web application framework for Node.js, and Bootstrap is a popular front end application framework. Sequelize is a powerful database abstraction layer, supporting a long list of SQL databases in Node.js. Socket.IO is a powerful framework for combining front-end and back-end applications with pseudo-real-time updates between multiple users of a website.
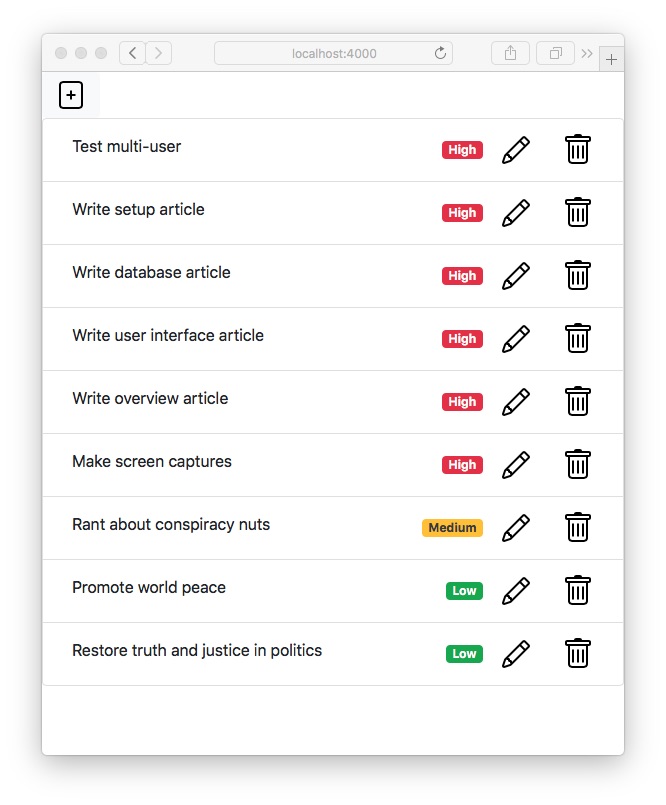
This is the introduction to a four-part series covering the territory just discussed. Look below for links too the individual articles. The application developed in these tutorials is a single page application supporting multiple simultaneous users, with TODO items stored in a database, and supporting pseudo-real-time interaction among multiple users using Socket.IO.
I wrote this application from curiosity about not using jQuery in the client side code. I've been using jQuery for many years, especially in conjunction with Bootstrap. Because the Bootstrap team has ditched jQuery, that got me thinking about the claims that modern JavaScript/DOM handles most of what jQuery has done for us.
This project demonstrates several things:
- Using Node.js to develop software, while using new features in Node.js 14
- Using Express, Bootstrap and Nunjucks to develop a web application
- Doing DOM manipulation in a Bootstrap application without using jQuery
- Pseudo-real-time application development using Socket.IO
- Using Sequelize to interface with SQL databases, and a method of easily switching between databases by switching configuration files.
In Project setup for Node.js 14, Express, Bootstrap v5, Socket.IO application -- we go over initializing a Node.js project directory, installing the required packages, and setting up the structure of an Express application. We start with using npm (or Yarn) to initialize the project, and then install the required packages. We then turn to wiring together an Express application, the database interface, and Socket.IO.
The application is written using ES6 modules, since they are so important to understand, and since Node.js 14 supports them. Another new feature is the ability to use async code in the top level of a Node.js module, and this application contains an example. For more discussion on what that means, see Node.js Script writers: Top-level async/await now available
In Using Sequelize for the database layer in an Express Node.js 14 application -- we go over using Sequelize to interface with an SQL database engine, to define a database schema, and to access (read/write/update/delete) data stored in an SQL database. Sequelize is a powerful ORM for SQL databases, with support for several SQL engines. In this example we will use SQLite3 because it is the simplest to set up. We also show that, with a simple configuration file change, it can use any of the databases supported by Sequelize, like MySQL.
In Using Bootstrap and Socket.IO for the user interface in an Express Node.js 14 application - we create a pseudo-real-time user interface using Bootstrap v5 and Socket.IO. We are using Bootstrap v5 because the first alpha was just launched and signals a major direction change in app development by dropping the requirement to use jQuery. As the version number bump from v4.5.x to v5 suggests, it is a major release with incompatible changes.
As said above, this application was written in part to explore a post-jQuery life. It's claimed that modern DOM and JavaScript is very good.
Socket.IO is a framework for semi-pseudo-sort-of-real-time data exchange between a client and Node.js code on a server. It has an event-oriented API for sending messages back and forth. In the TODO application we use this instead of a normal AJAX approach. It also lets us support multiple simultaneous users with the Todo application. Any update to the TODO list is automatically displayed on any other browser connected to the application.
In Running the TODO application - we go over how to run the finished application. This starts with installing the required dependencies, then adding a start script to package.json. After that we exercised the application to verify everything is working.
Because Sequelize makes it easy to switch between SQL databases, we installed a MySQL instance in Docker. After that we created a suitable configuration file, reran the application, and saw that it came right up on the new database. Then, switching between the databases is simply a matter of switching configuration files.
To learn about the project setup: Project setup for Node.js 14, Express, Bootstrap v5, Socket.IO application
To learn about the database setup: Using Sequelize for the database layer in an Express Node.js 14 application
To learn about the Bootstrap user interface: Using Bootstrap and Socket.IO for the user interface in an Express Node.js 14 application
To learn about running the Todo application: Running the TODO application
To return to the project overview: Single page multi-user application with Express, Bootstrap v5, Socket.IO, Sequelize