; Date: Sun Sep 24 2017
Tags: Node.JS »»»» Electron »»»»
Electron is perhaps the greatest gift to cross platform application development in ages. I've been working on cross platform application development for over 20 years, with over 10 years spent IN the Java SE team at Sun. Today I'm a happy Node.js developer, and have spent the last couple months learning Electron and am totally enjoying the application-writing experience in Electron. It is so easy and quick to develop desktop applications using a repurposed web browser. Development is fast and intuitive, assuming you're familiar with HTML and CSS and JavaScript website development. But a nagging thought came to mind yesterday. That Electron application requires running a large portion of the Chrome web browser. Meaning, my laptop not only has the regular Chrome browser running, but another in GitKraken, another in Visual Studio Code (and I'd been running Atom before discovering VSCode), and yet another for the application I'm developing. That's four Chrome instances, and the result simply is not scalable. Each additional running Electron-based app causes a whole new Chrome instance to exist. Is Electron an unscalable mess?

According to Activity Monitor the memory consumption is:
- GitKraken: 2.10 GB
- Google Chrome: 461 MB
- VS Code: 289 MB
- My application: 76 MB
The first three have been running for several weeks - it's been 52 days since my last reboot. A little experiment - I restarted GitKraken, and its memory footprint now stands at 86 MB.
Chrome has over 100 tabs open, except I use The Great Suspender to force idle tabs to go idle, which minimizes memory consumption. VS Code has several windows open with a few dozen files open.
This doesn't seem TOO excessive if I compare with the other app's I have open. Eclipse is weighing in at well over 2 GB. I started it up fresh this morning. I restarted it, and now Eclipse is consuming 560 MB of memory.
I have a copy of Enterprise Architect (a high end UML editor) running under Wine, at 400 MB of memory consumption.
Preview, Apple's PDF/image viewer, is open, with several PDF's open, and it's consuming over 1 GB of memory.
The Trello title-menu-bar app is running, and is consuming 199 MB memory.

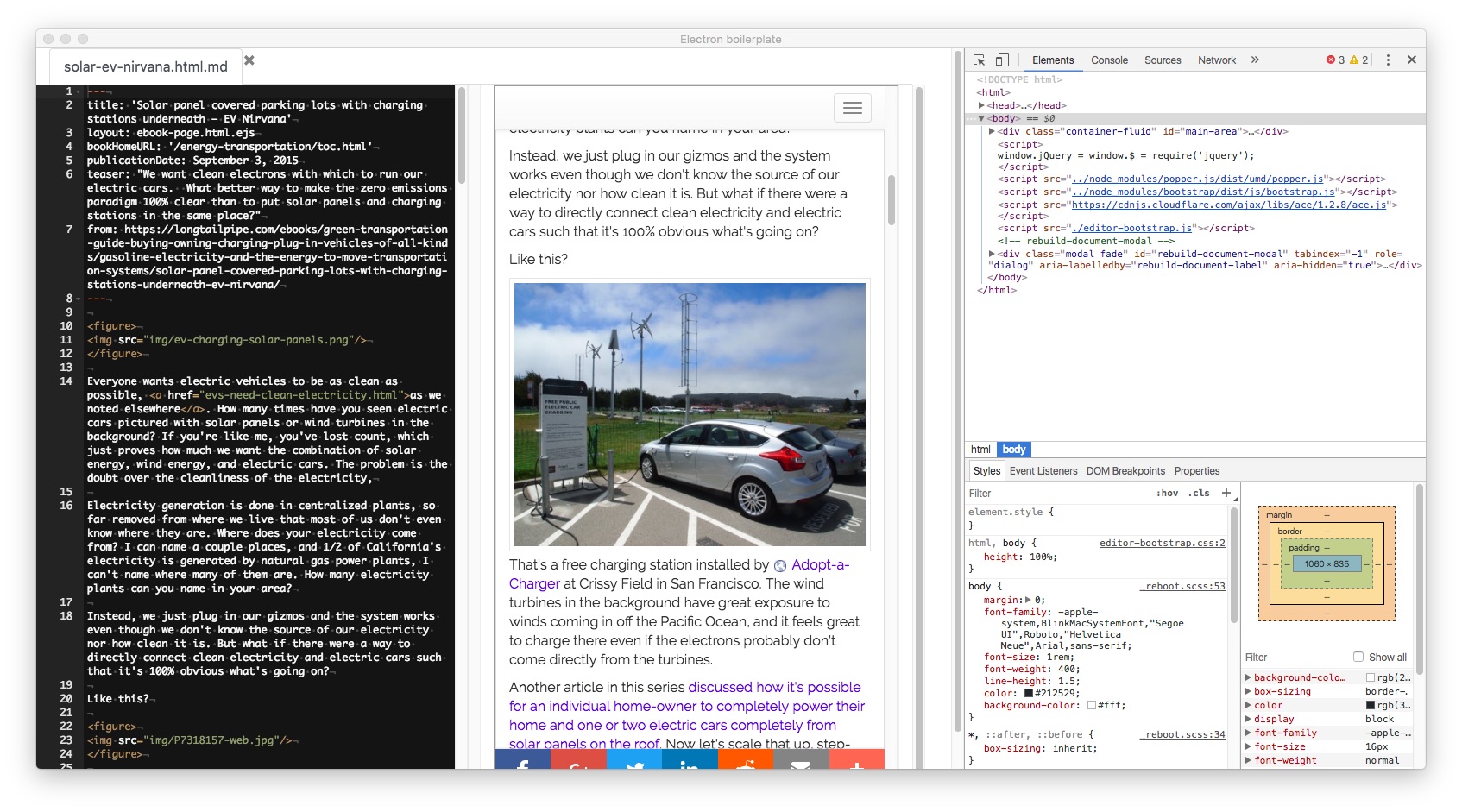
This is the application I'm writing - an editor meant to be used with
AkashaCMS, the static website content management system I've developed. The editor is a little sketchy at the moment. It uses the Ace editor component in one pane, and a simple
<iframe> to view the rendered web page in the other pane. I'm using Bootstrap 4 for the UI framework, and the app can have multiple editor tabs open simultaneously. And to prove that we have Chrome, I've opened up the Developer Tools.
That is oh so very cool to have Chrome Developer Tools as part of your desktop app development platform. I've never seen a desktop GUI toolkit that automatically includes such a powerful tool. Usually tools of that caliber are purchased separately at a large price per developer.
But - having Chrome Developer Tools simply means that yes indeed the application runs on Chrome.
For some reason there are over 90 processes involved with keeping VS Code running. I have 13 top level VS Code windows, each with a few files open. Yes, I've got a lot of files open, but isn't the memory footprint excessive?
I got to writing this because of
Compile JavaScript? Really? -- an article going over different techniques to compile JavaScript, or compile other languages to JavaScript. One thread in that article is this observation, that Electron is very heavy-weight because it carries along most of Chrome.
I'm not sure the article reaches any particular point. However, from my experience with cross-platform GUI toolkits I can describe what would be required to build cross-platform GUI applications with Node.js:
- A GUI widget library bound to Node.js. For Java there's AWT and Swing, unless you're from the Eclipse camp in which case it's SWT. For Tcl there's Tk. For Gnome there's GTK, for KDE there's Qt, and so on.
- A set of compelling GUI widgets
- Compiling that widget library for every platform, and a staff to keep the semantics straight while interpolating to the API's on each platform
It's extremely difficult to get it right, and every GUI toolkit I've dealt with was buggy.
That Electron does such a good job is because Google does all the hard work that I've just glossed over. Trust me - developing a cross platform GUI toolkit is excruciatingly difficult.
Taking this route means losing the advantage of HTML+CSS+JavaScript for desktop GUI development. Part of why Electron is such a breeze is because the tools are extremely familiar because we use them for web development.
A detour - JavaFX
I first time heard of using HTML or CSS for desktop application about 10 years ago when the JavaFX project was starting up. I was there, in the JavaSE team, when JavaFX was announced, and watched over the next couple years as more and more people were sucked out of JavaSE to work on JavaFX.
In any case, JavaFX developers came to the Swing team for a discussion. The JavaFX developers tried to convince the Swing team that getting regular web developers on board with using JavaFX meant using CSS and other web technologies in desktop application design. I remember thinking that an extremely odd suggestion.
Back on track with Electron
But, now that I'm doing Electron development, this makes sense. HTML+CSS+JavaScript is a powerful combination for desktop application development. The open question is whether it absolutely must require using Chrome as the platform?
What about the Chrome Applications model?
One way to skin this cat is the Chrome App's model that Google developed for Chromebooks. I've been using a Chromebook for several years, and for about a year used one as my primary laptop.
There's a whole App store running on Chromebooks, with a large number of applications available.
When a Chrome App is installed, its icon shows up on a Launcher window. You can drag the icons down to a toolbar at the bottom of the screen just like on Mac OS X. The app's launch as top-level windows on par with the Chrome windows. The app's are developed using HTML+CSS+JavaScript, just like Electron.
What's important for this conversation is that you have one Chrome instance running several applications.
In other words - what if you installed an Electron runtime on the computer, and then installed Electron applications to use that runtime? That would limit the memory footprint since the Chrome instance would be shared across multiple applications.
Summary
I'm not finding that Electron is as heavy-weight as you might think considering it carries along most of Chrome.