; Date: Tue Apr 07 2015
Tags: Wordpress »»»»

As a new Wordpress site owner, I'm going over every detail of the presentation to make sure everything looks right. This evening the task is improving the per-post publishing byline, and author information. As a side task, I want to have the site display my full name anywhere it would normally show the user login name. My theory is that because my mother named me "David Herron" and not "webmaster" that my website shouldn't show my name as "webmaster".
The format of the per-post byline (a.k.a. "This entry was posted in EV Charging and tagged Fast Charging, SAE DC Fast Charge, Supercharger on April 6, 2015 by David Herron.") is controlled by the theme. You should start in content.php for your theme. I'm using a child theme of the twentytwelve theme, and the author information is with this section:
<footer class="entry-meta">
...
</footer>
The "This entry was posted in .." text is generated in the twentytwelve_entry_meta function, located in functions.php. Finally the presentation of the login name or full name is controlled by calling the Wordpress function get_the_author.
Studying the documentation for the get_the_author Wordpress API function tells us a simple way to control the string that function returns. Simply go to the User Profile page and change the Display Name setting.
That's cool - one setting and it changes the displayed name across the whole site, not just in the per-post byline.
With that out of the way let's move on to the other task - getting a nice looking author bio at the bottom of the post.
The first thing to try is right in front of us on the user profile page. There's a box labeled "Biographical Information" into which you can write a bio statement.
Going back to content.php we see that if the user has entered "Biographical Information", an author bio automagically appears. It links to the author profile page and that page has a list of recent posts including other information.
We could declare done at this point but there's some additional choices available to us.
Head over to the Plugins area in the dashboard, and click on Add New. Then enter "Author" in the search box and hit return. There are hundreds of plugins that show up. Fortunately most of them don't work against WP 4.1.1, which sure narrows down the number of plugins to look at.
The two I ruled out are Sexy Author Bio and StarBox. Both create a block at the bottom of the post with different levels of customization. They're nice because the presentation can be customized from the settings. But at the end of the day neither are functionally better than the default author bio display supported by the twentytwelve theme.
WP Author Box Lite does the same, but offers a significantly useful feature - a customizable list of icons linking to social network profiles.
In your User Profile page are boxes for links to your profile pages on social networks. It's not just the popular networks (Facebook et al) but some of the not-so-popular ones. Dribble anyone?
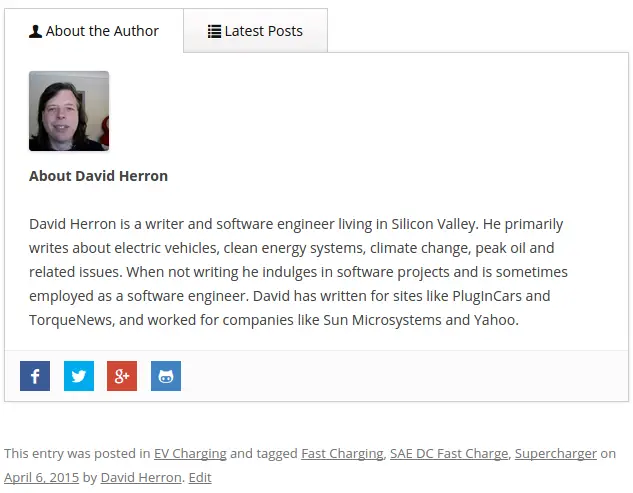
In the admin screen the administrator selects the networks supported by the site. Then in the User Profile screen, the user enters their desired social network profile links. The generated author bio box then shows only the icons for which the user gave links.
But, wait, there are now two author bio boxes. What's going on is the default bio box generated by the theme is showing, as is the WP Author Box Lite. Fixing this is simple, in content.php edit this line:
<?php if ( is_singular() && get_the_author_meta( 'description' ) && is_multi_author() ) : ...
Contained within that "if" statement is the code for the author bio box. What I did is simply to add "false" like so:
<?php if ( false && is_singular() && get_the_author_meta( 'description' ) && is_multi_author() ) : ...
Here's the result:






![Anker [4-Pack] PowerLine Micro USB (1ft) - Charging Cable for Samsung, Nexus, LG, Android Smartphones and More (Black) Anker [4-Pack] PowerLine Micro USB (1ft) - Charging Cable for Samsung, Nexus, LG, Android Smartphones and More (Black)](https://images-na.ssl-images-amazon.com/images/I/41f0%2BN96c1L.jpg)