; Date: Wed Dec 09 2015
Tags: Wordpress »»»» Online advertising »»»» Detect Adblocker »»»» Ad block »»»»
The adblockocalypse was supposed to make it impossible for website owners to make a living, because everyone is going to run ad blockers and we'd get no advertising revenue. Those of us who write on our websites have for years lived under the belief/hope that running advertising would give us a livable income letting us get on with the business of writing. While website advertising no longer works that well, it's an important component of the full monetization strategy every blogger or website author uses.

It's easy to understand why people use ad blockers. The web is crawling with obnoxious advertising - popups - autoplay videos - all kinds of garbage. Its gotten to where I want to run an ad blocker myself, so that I'm not inundated with this garbage. But I'm very aware of both sides of the equation - that content author is, like me, struggling to make a living and is counting on that advertising revenue to keep them in business. That's just as true for big sites like
Salon.COM (which has wholly egregious advertising) as it is for myself.
Earlier today I read an article on
Salon.com and there were videos popping up, and the text crawling up and down as advertising gunk was inserted and removed from the page, etc. It was a horrible reading experience, and I wanted to just close the browser tab and never go back to salon.com ever again. I used to SUBSCRIBE to
salon.com, back when they offered ad-free subscriptions, that's how much I've always enjoyed what they publish. But lately the advertisements they run make me want to scream "HOW DO I BLOCK THIS AWFUL WEB ADVERTISING". After a bit of searching, I installed "AdBlock" on Chrome .. then started thinking, and remembered hearing of sites that detected ad blockers and put up messages asking that the site be white listed.
Done well, with sensitivity, this can be a Good Thing, especially if you try and create a positive relationship with your reader. It's also possible to be punitive, and perhaps redirect the reader to a nastygram message where you insult them and all their ancestors. I don't recommend this because, well, isn't a good relationship with your audience the key to success online?
The theory of detecting ad blockers
After some yahoogling the phrase "detect adblock", I learned a bit about the theory of ad blockers.
Most ad blockers detect advertising by the URL's on the page. In the documentation for "AdBlock" it's described that they use lists of regular expressions to match URL's associated with advertising. Take a look at the HTML snippet your advertising agency gives you -- the majority rely on loading JavaScript from a well known URL. The AdBlock extension looks for that well known URL, and prohibits loading the JavaScript.
Basically, the ad blocker prevents JavaScript code, or image tags, or Flash files, or whatever, from loading.
Generally there will be side-effects from loading whatever payload implements the advertising. Detecting whether an advertisement has run means examining the DOM being displayed, looking for telltale clues. For example Adsense creates some JavaScript global variables, which can be tested. Or you can load your own JavaScript from a URL that looks like an advertising URL, have that JavaScript create a global variable, then have some other JavaScript to test that global variable.
Another way is to wrap the ad code like so:
<div class="advert-wrapper">
... insert ad code here
</div>
If the ad code runs, the height of ".advert-wrapper" will be greater than 0 pixels, but if it didn't run the height will be 0 pixels.
Some simplified JavaScript to detect this is:
$(document).ready(function(){
if ($('.advert-wrapper').height() == 0) {
// do something
}
});
This should give some ideas on implementing an ad blocker detector. What your code does to the user is up to you.
AdBlock Notify - the easy solution for Wordpress site owners
I looked in the Wordpress plugins directory to see if there's already a plugin to implement these kinds of tests. There is, but setting it up was tricky enough I thought it was worthwhile to document the steps.
The plugin is "AdBlock Notify", which I found readily by searching for "detect adblock" in the
Wordpress.org plugin registry.
By default it won't do anything, so don't expect magic, but instead that you have to do a bit of configuration.
As of this writing its behavior falls into four areas:
- Do nothing
- Detect adblockers - replace blocked ads with a message (called: "None" and then requiring a bit more configuration)
- Detect adblockers - display popup alert (called: "Modal Box")
- Detect adblockers - redirect visitor to another URL (called: "Page Redirection")
It's great that AdBlock Notify lets you select between those four options. While I chose the "replace blocked ads with a message" option, I can understand why a website publisher would choose the others.

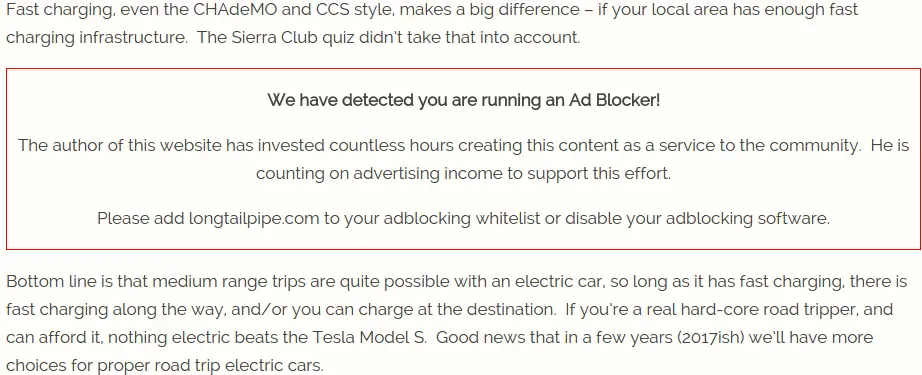
This is what it looks like on my site after doing the setup I'm about to describe. What I want to do is strike a friendly tone, but firm about the necessity to earn revenue off the site in question.
With an adblock extension enabled in your browser do the following steps:
First - click on AdBlock Notify in the Wordpress dashboard sidebar, then click on the "None" choice under "Modal box or redirection" and click on the "Save Changes" button at the bottom of the page.
Second - Click on the "Alternative Message" tab.
Third - Click on "Activate this option" then scroll down a little to the text editing box labeled "Alternative text". Edit that text to match your desired message.
Fourth - Click on the Save Changes button at the bottom of the page.
Fifth - Go back to your website front end and browse around. If you're like me you'll be disappointed that the ad blocker wasn't detected, and the ads were blocked without any message being displayed.
Thing is that we haven't done quite enough because I skipped over an important step.
Go back into the AdBlock Notify settings, and you'll see an input box labeled "Advert Containers". An instance of this box appears on both the main page, as well as the "Alternate Message" tab.
Remember how I said earlier one method to detect blocked ads is by the height of a wrapper div. AdBlock Notify wants to know the class name of your wrapper div, so it can use JavaScript to detect the height and so forth.
What you'll have to do is go into your advertising code and insert a wrapper div such that the advert will end up being:
<div class="advert-wrapper">
... insert ad code here
</div>
How you do this depends on your methodology to display advertising. For example, I'm using Advanced Ads to manage advertising, and for Adsense ads I was able to simply paste a class name into a box Q.E.D. When pasting in an HTML snipped from an advertising service, it's easy enough to throw a div around the provided code as shown above.
Then, once you've put wrapper div's around your advertising, go back to AdBlock Notify and tell it the class name(s) you used.
NOW you can go to the website front end and see that the message is displayed in place of your advertising.